Para organizar la información en la página, podemos dividir el espacio en columnas. Debemos atender no solo el equipo que utilizamos para realizar el diseño, sino también pensar en como se verá la misma información cuando la pantalla del dispositivo es más chica.
Para insertar columnas en el editor HTML, necesitamos generar el código. Para ello, en la barra de herramientas del mismo editor, presionar el botón: 
En la ventana debemos determinar como repartirán las columnas en la pantalla, que porcentaje ocupará cada una en cada tipo de pantalla (móvil, tablet, pc).

La cantidad de columnas estará limitada por el porcentaje que indiquemos. Por ejemplo:
100% = 1 columna
50% = 2 columnas
33% = 3 columnas
Que la opción “Ultima columna en la fila”, significa que al lado de esa columna no se ubicará otra.
Luego de presionar Aceptar, veremos el código insertado en el editor.
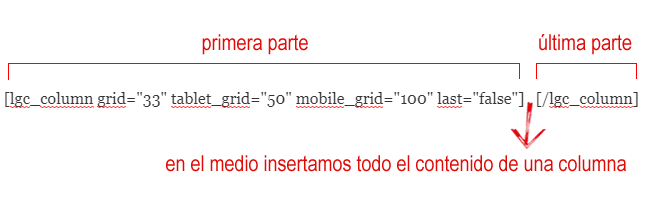
Por ejemplo, este código corresponde a una columna que ocupa solo el 33% de una fila. Tampoco es última columna de la fila (last=”false”), lo que significa que al lado de esa columna se ubicará otra si a continuación repetimos el mismo código.

Entre la primera parte y la última del código, tenemos que insertar el contenido de la cada columna: texto, imágenes, videos, etc.
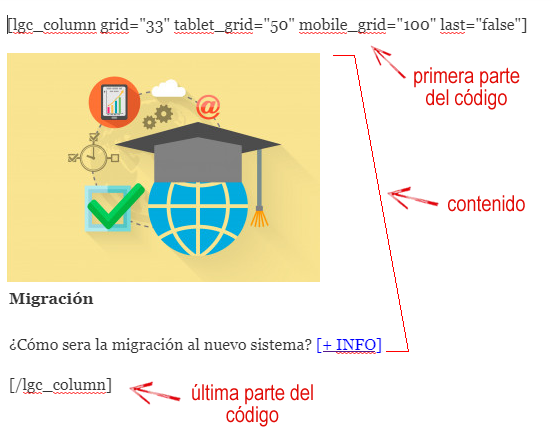
Por ejemplo, aquí vemos una columna con su contenido:

Para agregar otra columna, repetir el proceso o copiar y pegar el mismo código.
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xvideos,
xhamster,
xporn,
Celtic Vs Real Madrid Prediction,
How To Blur Out Your House On Google Maps,
Forcefields Shoe Toe Box Crease Protectors,
Rb Salzburg Vs Chelsea F C Stats,
Hl Couk,
Live Scores Com,
Place First,
Xbox Adults Only Controller,
What Are The Commodity Prices Today,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,
xhamster,
vvlx,
xporn,
xnxx,
sex việt,
Phim sex,
Bills Vikings Highlights,
Best Accident Claim Company,
Ryan Miller,
Leslie Pool,
Emergency Alert Testideas For Harvest,
Latest News About Wwe,
Jordan Binnington Injury,
Grandinroad,
Baby Sonic Toothbrush,



Estimados, estoy observando las nuevas herramientas que brinda la administración del sitio y no encuentro cómo agregar filas a una tabla. Estaría agradecida por su pronta respuesta.
Belén el sitio es responsivo, es decir que se adapta al dispositivo que se usa (celular, tablet, etc). Las tablas no se adaptan a todos los dispositivos, por eso no es recomendable usarlas. Esta es la razón por la cual ya no se ofrecen en el menú como una opción de diseño.
Pueden usar columnas en su lugar, para que parezca una tabla, y cumpla con la necesidad de diseño responsivo. Puedes ayudarte con esta guía para insertar columnas: https://upgrade-red.infd.edu.ar/como-agregar-columnas-en-el-editor/
Lo que hice es copiar y pegar por fuera la tabla existente (en Word) y allí le inserte las filas necesarias con su respectivo contenido y luego copie y pegue en el sitio dicha tabla.
Hola Benjamin,
El problema con eso, es que esa tabla no se adaptará a los diferentes dispositivos (celulares, tablet, etc) y se verá cortada.
Otra solución es transformar esa tabla en imagen y poner para descargar la info en un pdf.
Estimados he agregado dos columnas en el editor de una página que contienen una imagen cada una y texto abajo de cada imagen.
Después del primer párrafo inserto la opción de “Leer más..” pero cuando voy a visualizar la página, sigue mostrándome todo el texto de manera seguida. Trato de modificarlo desde el editor HTML pero sigue haciendo lo mismo.
Estimado Pier, por favor indíquenos la URL de su sitio en un correo, comentando este mismo inconveniente, y envíelo a parasoporte@infd.edu.ar. Lo ayudaremos a configurar su sitio. Gracias.
Ahi les envié correo. Muchas gracias.
¿Se puede editar el espacio entre columnas?
Sí. Es código dentro de un editor HTML, se pueden editar todo el espacio.
Hola quise modificar los bordes de la tabla desde el editor html con style y no funciono, como puedo hacer?
Hola
Como hago para armar una fila con tres columnas, son imagenes….
gracias!
perdón, ya lo solucione!